Home Guide How to view Mobile Version of a Website on Chrome
By Jash Unadkat, Community Contributor - June 25, 2024
With the fragmentation of devices and browsers that exist in the real world, it is essential for your application to give a seamless experience to your customers.
Ensuring responsiveness guarantees compatibility, optimal performance, and accessibility, enhancing user satisfaction and engagement. This commitment reflects highly on your brand value and your sensitivity to accessibility issues some of your customers might face.
All these indicators require that testing your web applications for Chrome mobile view works in your favor.
Table of Contents
- Why test Mobile version of a website on real Chrome browsers?
- Different Ways to View Mobile Version of Website on Chrome
- Method 1: Using Device Simulation in Chrome DevTools for Mobile View
- Method 2: View Mobile Version Using BrowserStack Live
- Why view Mobile Versions of Websites in Chrome using Real Device Cloud?
Why test Mobile version of a website on real Chrome browsers?
You should develop Responsive websites because as of June 2024, people using mobile devices contribute to 61.35% of all website traffic. As a result, they need to ensure that websites are well-optimized to run on mobile browsers.
While Chrome is the leading mobile browser, with a market share of 65.12% worldwide as of May 2024.

Checking the mobile view of your website gives you deeper insights about how your website performs on different screen sizes and browsers. The Chrome browser stands out among all the available browsers in the market with its largest share.
Additionally, there are multiple versions of Chrome, and a website must be able to render and operate flawlessly on each. There is also the question of how a specific Chrome version may interact with the hardware specifications of a particular device, adding another layer of verification required in the website development pipeline.
Emulators and simulators cannot replicate all the specifications required for accurate testing. They may not contain and use every Chrome version’s features, which means that any test run on emulators and simulators can provide only inconclusive results.
- Viewing and testing websites on real Chrome browsers is much easier and more effective.
- Not only does it guarantee 100% accurate results, but it also reduces a step in the testing process.
- No website can be released without being tested on real browsers and devices.
- Therefore, it is best to completely do away with emulators and simulators and test on a real device cloud.
Different Ways to View Mobile Version of Website on Chrome
Testing your website for responsiveness requires access to multiple devices. You can get access to these devices and test your website for how it performs on the Chrome browser in different devices using either of the following ways:
- Using Chrome DevTools: This method uses the inbuilt limited set of devices that are available through simulations within the Chrome browser through Chrome DevTools. It gives a mobile view of your website on the desktop browser.
- Using a Real Device Cloud: This method gives access to a large library of devices with the Chrome browser preinstalled where you can test your website.
Method 1: Using Device Simulation in Chrome DevTools for Mobile View
Users can view the mobile version of a website by using Chrome Devtools.
Note that this method is not entirely reliable as it uses a simulator rather than a real device and browsers to get the job done. Therefore, it cannot replicate all real user conditions, which means that any tests executed by this method will be inconclusive. For 100% accurate results, use the second method – using real browsers.
Listed below are the steps to view the mobile version of a website on Chrome:
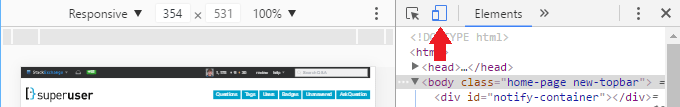
Step 1. Open DevTools by pressing F12.
Step 2. Click on the “Device Toggle Toolbar” available. (Icon turns blue when the device mode is turned on)
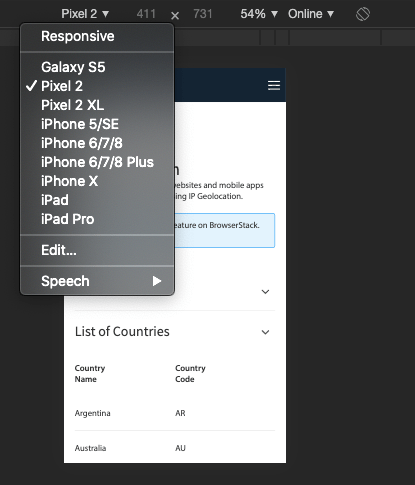
Step 3. Choose a device you want to simulate from the iOS and Android devices list.
Step 4. Once the desired device is chosen, it displays the mobile view of the website.
For web developers to gain accurate test insights, extensive testing on real devices is non-negotiable. It enables them to verify websites in real user conditions.
Read More: 10 must-have Chrome Extensions for testers
Method 2: View Mobile Version Using BrowserStack Live
Using BrowserStack Live comes across as the most efficient solution since it gives access to the large infrastructure of cloud-based real devices. You can leverage these devices without the overhead of maintaining the devices for upgrades and other tasks.
Get started by following three simple steps listed below:
Step 1. Sign up on BrowserStack Live for a free trial or purchase a plan.
Step 2. Navigate to the Live Dashboard after successful sign-up.
Step 3. Select the desired OS (Android, iOS, Windows, etc) and the device-browser combination (For example Samsung S22 – Chrome) and get started with web testing on a real device.

The device starts booting:

Step 4. Open bstackdemo.com in the browser and observe how your website appears on a different screen size.

Talk to an Expert
Why view Mobile Versions of Websites in Chrome using Real Device Cloud?
BrowserStack Live gives you a host of device options to choose from to test your website and simulate its behavior of these devices. Regardless of these features, you might be tempted to consider the basic option that Chrome DevTools offers.
Before you make this decision, consider the following benefits that it offers:
- Access to multiple Chrome versions ensures that all users, even the ones using older Chrome devices, experience your application well.
- Simulate network connectivity to test how your application performs during network disruptions.
- Access to multiple features such as media testing, screenshots during your tests, integrations with project management tools, physical SIM, and much more.
- Simulate real physical interaction with screens through features like pinch-to-zoom and device rotation.
View Mobile Version on Website on Real Device
Conclusion
While it might be tempting to limit your testing with a handful of devices, this superficial approach overlooks the real-world user experience. Optimizing for just a few device types, screen sizes, or browsers falls short in today’s landscape, where users access the web from a mind-boggling array of over 9,000 devices and numerous browsers.
For a more robust strategy, consider leveraging a real device cloud solution like BrowserStack Live. This eliminates the burden of managing physical devices while ensuring thorough testing across a vast range of devices.