By default, WordPress comes with a lazy load feature, which delays downloads for images and other media until they are needed, improving page load times.
However, not displaying images right away can create a bad user experience for some websites. Plus, there are plenty of other situations where you might want to disable lazy loading, like for optimizing specific elements, troubleshooting issues, or improving compatibility with certain plugins and features.
At WPBeginner, we have over 15+ years of experience in WordPress performance optimizationand understand how and when to use lazy loading. We even use this feature on some of our own websites to boost site speed.
In this article, we will show you how to easily disable lazy loading in WordPress.

What Is Lazy Loading?
WordPress first introduced lazy loading images in WordPress 5.5. Later, it extended the lazy load feature to iframe embeds (like YouTube videos, Spotify, and other embeds).
This practice helps improve your site’s performance and page speed by quickly loading content in the visible area first.
A faster website is not just good for users, but it can also improve your website rankings because search engines like Google consider speed an important ranking factor.
Apart from images and embeds, you can also easily lazy load comments and Gravatars to further improve page load speed.
You can see the lazy loading functionality in action by right-clicking on an image and selecting the Inspect tool in your browser.

This will split your browser screen and show you the HTML source code. From here, you’ll be able to see the “loading=lazy” attribute added to the image.
Now normally, we don’t recommend disabling lazy load due to its overall benefits for your WordPress website. Turning it off can result in slower website speed, lower conversion rates, and lower SEO rankings.
However, lazy loading can hurt the user experience for some websites.
For instance, if you run a photography website where images are the most significant aspect of your content, then lazy loading them may ruin the user experience for your customers.
In other cases, you might be using a different lazy loading solution and just want to turn off the default WordPress lazy load.
That being said, let’s see how you can easily disable lazy load in WordPress.
For this tutorial, we will show you a code method and a plugin method. You can use the links below to jump to whatever option you prefer:
- Method 1: Disable Lazy Load in WordPress Using WPCode (Recommended)
- Method 2: Disable Lazy Load in WordPress Using a Plugin
- Bonus: Boost Your Site's Speed And Performance
Or, if you would rather watch and learn, you can always follow along with the video tutorial below.
Video Tutorial
Subscribe to WPBeginner
Otherwise, if you prefer written instructions, then just keep reading.
Method 1: Disable Lazy Load in WordPress Using WPCode (Recommended)
You can disable the lazy load feature in WordPress by adding custom code to your theme’s functions.php file.
However, keep in mind that the smallest error while adding the code can break your website and make it inaccessible.
This is why we recommend using WPCode to add custom code.
It’s the best WordPress custom code snippets plugin on the market. Plus, it makes adding code to your website super easy and safe.
First, you need to install and activate the WPCode plugin. For detailed instructions, see our guide on how to install a WordPress plugin.
Note: WPCode also has a free version that you can use for this tutorial. However, upgrading to the paid plan will give you access to features like a cloud library of code snippets, conditional logic, and more.
Upon activation, visit the Code Snippets » + Add Snippet page from the WordPress dashboard.
From here, click the ‘Use snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

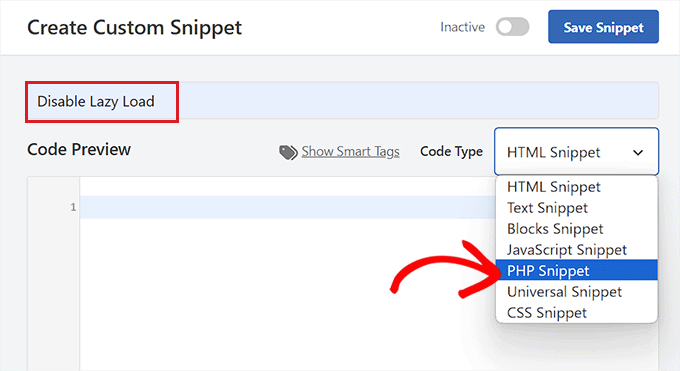
This will direct you to the ‘Create Custom Snippet’ page, where you can start by typing a name for your code snippet.
This can be anything that will help you identify the code snippet and what it does. We called ours ‘Disable Lazy Load.’
Once you’ve given your custom snippet a name, select ‘PHP Snippet’ from the ‘Code Type’ dropdown menu in the right corner of the screen.

Now, copy and paste the following PHP code in the ‘Code Preview’ box:
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Hosted with ❤️ by WPCode
This is how the code will look after being pasted.

After that, scroll down to the ‘Insertion’ section. Here, simply choose the ‘Auto Insert’ mode.
This will ensure that your custom code is automatically executed everywhere on your WordPress site once you activate the snippet.

Next, scroll back to the top of the page and simply toggle the ‘Inactive’ switch to ‘Active’.
Finally, don’t forget to click the ‘Save Snippet’ button to save and run your code snippet.

Now, lazy loading will be disabled on your WordPress site.
You can test that by right-clicking on an image and selecting ‘Inspect’ from the browser menu.

In the HTML code for the image, the ‘loading=lazy’ attribute will now disappear.
Method 2: Disable Lazy Load in WordPress Using a Plugin
If you don’t want to add code to your site, then you can use a plugin to disable WordPress lazy loading.
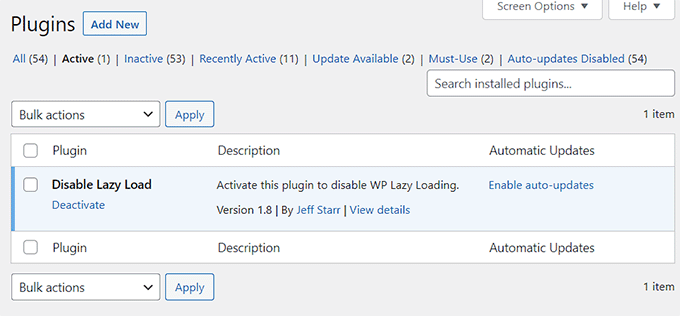
The only thing you need to do is install and activate the Disable Lazy Load plugin. For more instructions, check our step-by-step guide on how to install a WordPress plugin.

The plugin works out of the box and does not require any configuration. Once activated, it will automatically disable the lazy load feature on your website.
Bonus: Boost Your Site’s Speed And Performance
Once you have disabled lazy loading, it can affect your website’s speed and performance negatively.
In that case, you can try other tips to boost your site’s performance and decrease page load time. For example, you can optimize the images on your site by compressing them, using JPEG or PNG as file formats, and more.
Additionally, you should always run the latest version of WordPress, use excerpts on the homepage, split comments into pages, and use SEO-optimized themes on your website.

Other than that, you can also use caching plugins like WP Rocket or WP Super Cache to further boost your site speed.
For more tips, you can see our beginner’s guide on how to boost WordPress speed and performance.
We hope this article helped you learn how to properly disable lazy load in WordPress. You may also want to see our beginner’s guide on how to optimize WordPress images for better page load times or see our pick of the best WordPress image compression plugins.
If you liked this article, then please subscribe to ourYouTube Channelfor WordPress video tutorials. You can also find us onTwitterand Facebook.