Running out of space but wanting eye-catching images to turn up the website! Well, with Google Drive you can now easily embed images onto your website without the hassle of storage limits. Imagine having a virtual gallery ready to showcase the creativity. Let’s get into these simple steps provided below and learn the power of Google Drive to enhance your online presence.

Embedding Google Drive Images
- What is Embedding?
- Why Embedding Images from Google Drive is Useful
- How to Generate Google Drive Image Link
- How to Embed Images from Google Drive on Your Website
- Embed Image from Google Drive html
- How to Use the Embed Link
- Conclusion
- FAQs – Embedding Images from Google Drive
What is Embedding?
Embedding is like placing something from one place into another. For websites, embedding means putting content from one website or service directly onto another website. It’s beneficial because it allows website owners to easily add things like videos, images, or interactive elements without needing to host the content themselves. This saves space and resources, making the website faster and more efficient. Plus, it can make the content more dynamic and engaging for users.
Why Embedding Images from Google Drive is Useful
Embedding images from Google Drive can be super handy for websites because it saves a lot of space on the website server, Instead of uploading images directly to sites, one can store them on Google Drive and just link to them. This means they can still show the images on their site, but Google takes care of storing them. Plus, if they ever need to update or change the image, they can do it in Google Drive without having to mess with their website. It’s like having a handy storage room for all your website’s pictures.
How to Generate Google Drive Image Link
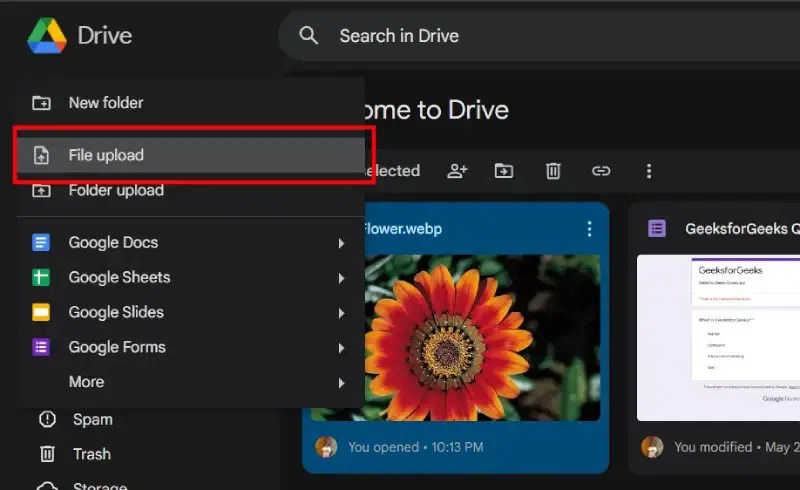
Open Google Drive and upload the image you want to use on your website. Then, click on the image with your right mouse button and select “Get link” to grab the link that you can share with others.
.webp)
Step 2: Change Permission
In the sharing window, click on the permissions menu and pick “Anyone with the link.” This lets anyone with the link see the file, even if they don’t have a Google account. Then, hit “Copy link” to copy the link to your file.
.webp)
Step 3: Generate Link
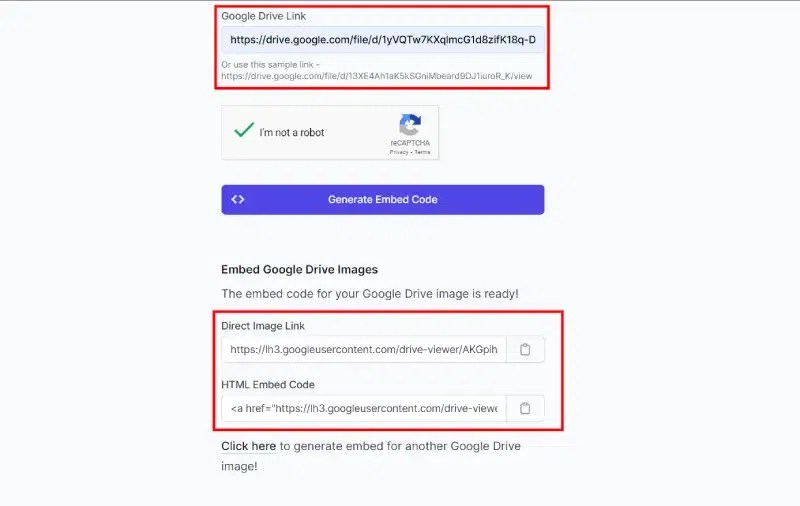
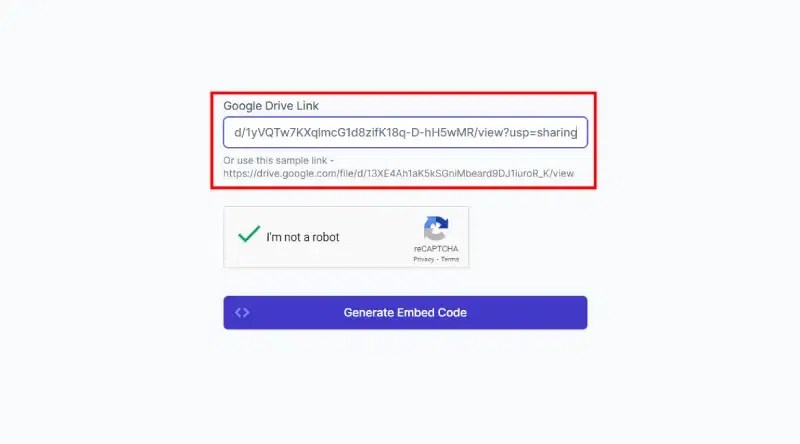
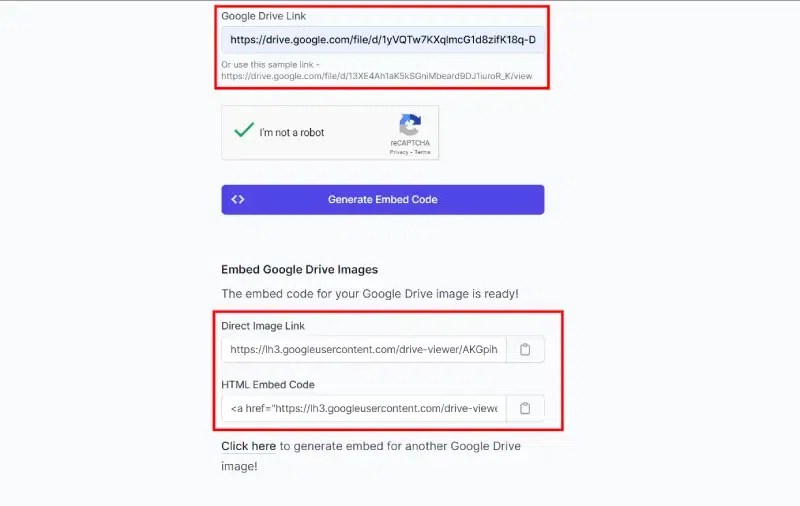
After that, go to the Google Drive Embed page and paste the link of your file into the text box provided. Then, click the “Generate” button to get the direct link to the image. You can use this link to add the image to your website or emails.

How to Embed Images from Google Drive on Your Website
Embedding images in various websites from Google Drive is an easy process. You just have to go through the steps given below for your reference to do it. Let’s get started
Step 1: Upload Your Image to Google Drive
Go to your Google Drive account and upload the image you want to embed onto your website.

Step 2: Get the Image Link
Right-click on the image file in Google Drive, then select “Get link”. Make sure the sharing settings are set to “Anyone with the link can view”.
.webp)
Step 3: Copy the Image Link
Once you have the link, copy it.
Step 4: Open the Google Drive Embed Page
Open a new tab in your web browser and go to the Google Drive Embed page.
Step 5: Paste the Image Link
In the input text box on the Google Drive Embed page, paste the link you copied earlier.

Step 6: Generate the Embed Code
Click on the “Generate” button. This will give you the direct link to the image that you can use to embed it on your website.

Step 7: Embed the Image on Your Website
Copy the generated link and paste it into your website’s HTML code wherever you want the image to appear.
Step 8: Save and Preview
Save your changes to the website code, and then preview your website to make sure the image is displaying correctly.
Embed Image from Google Drive html
Step 1: Open the image on Google Drive.
Step 2: Select the three dots on the top right corner.
Step 3: Choose “Open in new window.”
Step 4: In the new window, select the three dots again.
Step 5: Click on Embed Item.
Step 6: Choose the src URL from the HTML code.
How to Use the Embed Link
Step 1: Click on the detailed layout.
Step 2: Choose “Edit Layout.”
Step 3: Select the Embed widget.
Step 4: Pick from field if the embed URL is in the base, or select from URL to paste directly into Stacker.
Step 5: Provide a title.
Step 6: Set the embed height.
Conclusion
Embedding images from Google Drive onto your website is a smart way to share your pictures. With just a few simple steps, you can store your images safely in Google Drive and easily display them on your website. It’s an easy option that saves you time and space, while also making your website look great with all your favorite images. Give it a try and see how easy it is to showcase your photos online.
FAQs – Embedding Images from Google Drive
Can you embed Google Drive in a website?
Yes, you can embed content from Google Drive into a website, including images.
How do I embed a Google image into my website?
To embed a Google image into your website, you can generate an embed code from Google Drive and then paste it into your website’s HTML code.
Can I use Google Drive to host images for my website?
Yes, you can use Google Drive to host images for your website by uploading the images to Google Drive and then generating embed codes to display them on your website.